Program yazarken bir işlemi bir kaç farklı yerde kullanma ihtiyacı duyabiliriz ve bu yaptırdığımız işlemler uzun kod bloklarından oluşabilir. Böyle bir durumda uzun uzun yazmak yerine yaptırmak istediğimiz işlemleri fonksiyon olarak oluşturup kullanmamız gerektiği yerde fonksiyonu çağırarak işlemi kısa yolla yaptırabiliriz.
Parametresiz Fonksiyonlar
Herhangi bir parametre gerektirmeden yapılan fonksiyonlardır.
![Adobe Dreamweaver CS6 - [javascript.html] 22.04.2016 19_13_16](https://javascriptcodelearning.wordpress.com/wp-content/uploads/2016/04/adobe-dreamweaver-cs6-javascript-html-22-04-2016-19_13_16.png?w=809)



Örneğin; bu uygulamada head kısmının içerisinde toplama isminde bir fonksiyon oluşturduk ve bu fonksiyon içerisinde kullanıcıdan aldığımız iki sayıyı toplattırdık. Burada parseInt komutu dikkatinizi çekecektir. Prompt komutu ile kullanıcıdan sayı aldığımız zaman bu string türde bir değer olacaktır. Ve bu yüzden alınan değerleri number türüne dönüştürmemiz gerekecektir. parseInt komutu string türde bir değeri number türüne dönüştürmeye yarar. Fonksiyonu oluşturduktan sonra body kısmında toplama fonksiyonumuzu toplama() şeklinde çağırdık.Ancak dikkat ederseniz fonksiyonu çağırırken komutu <script> arasına yazmalıyız.
Parametreli Fonksiyonlar
Parametreli fonksiyonlar, herhangi bir parametreye ihtiyaç duyulduğunda kullanılır.Parametre kullandığımız zaman oluşturduğumuz fonksiyonda parantez içerisinde kullanacağımız parametreyi belirtmemiz gerekir.Şimdi yukarıdaki toplama fonksiyonunu bir de parametre kullanarak yapalım.![Adobe Dreamweaver CS6 - [javascript.html] 22.04.2016 19_43_10.png](https://javascriptcodelearning.wordpress.com/wp-content/uploads/2016/04/adobe-dreamweaver-cs6-javascript-html-22-04-2016-19_43_10.png?w=809)
Örneğin burada fonksiyonu oluştururken kullandığımız parametreler sayi1 ve sayi2 dir ve bu parametreleri fonksiyon içindeki işlemleri yaparken kullanmalıyız.Ve body kısmında fonksiyonu çağırırken kullandığımız toplama(a,b) komutunda a fonksiyondaki sayi1 parametresine , b ise sayi2 parametresine karşılık gelmektedir.



Return Deyimi
Return deyimine gelindiği zaman fonksiyon çalışmayı durduracaktır. Returndan sonra bir satırlık herhangi bir işlem de yapılabilir.
![Adobe Dreamweaver CS6 - [javascript.html] 22.04.2016 20_43_53.png](https://javascriptcodelearning.wordpress.com/wp-content/uploads/2016/04/adobe-dreamweaver-cs6-javascript-html-22-04-2016-20_43_53.png?w=809)
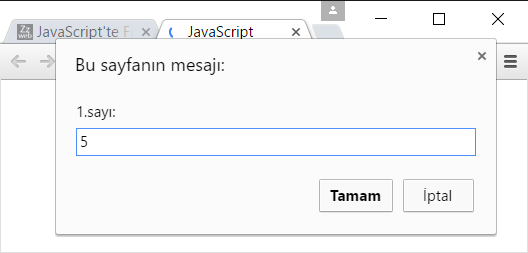
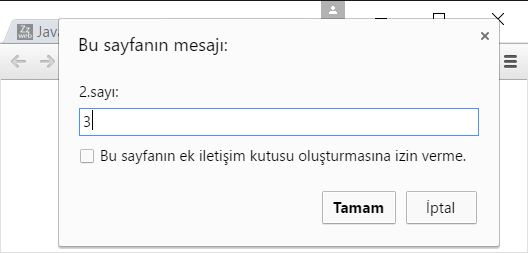
Bu programda fonksiyon toplama işlemini yapar ve return çıkan sonucu döndürür ve fonksiyon durur.Daha sonra body kısmında sonucu yazdırırken fonksiyonu çağırdığımızda toplam ı döndürdüğü için ekrana toplamı yazar.Program çalıştırıldığında karşımıza aşağıdaki pencereler çıkacaktır.