JavaScript ile Ekrana Yazı Yazdırma
JavaScript de ekrana herhangi bir şey yazdırmak için bir kaç komut vardır.Aşağıda bir kaç komut ile ekrana nasıl çıktı verilir örnek yaparak göstereceğim.
- document.write() komutu ile yazdırma:

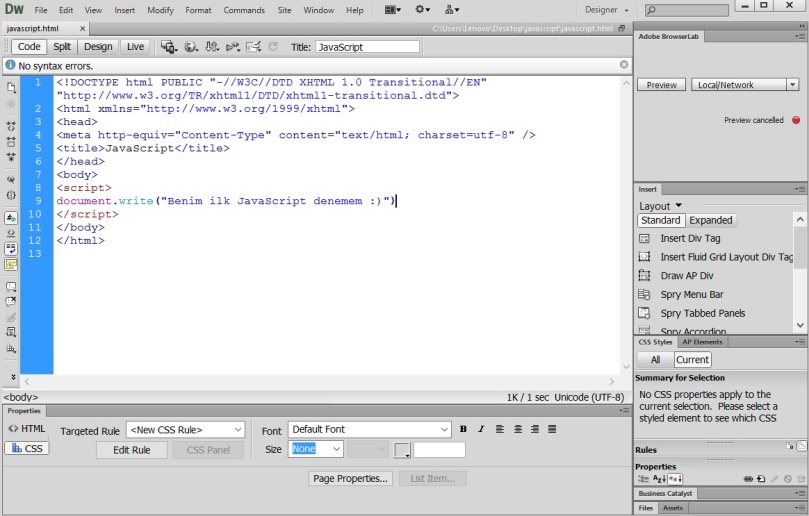
Aslında biz bu komutlar ile yazdırmak istediğimiz tırnak içindeki mesajı web sayfasına yaz demek istiyoruz .Bu komut daha çok test etme deneme işlemlerinde kullanılır.Bu blogda çoğu yazdırma işlemini bu komutu kullanarak yapacağız. Bu komutu yazdığımız zaman karşımıza aşağıdaki gibi bir sayfa çıkacaktır.

- innerHTML ile yazdırma:
![Adobe Dreamweaver CS6 - [javascript.html] 21.04.2016 20_21_58](https://javascriptcodelearning.wordpress.com/wp-content/uploads/2016/04/adobe-dreamweaver-cs6-javascript-html-21-04-2016-20_21_58.png?w=1169&h=752)
Ekrana yazdırmada kullanılan bu komut HTML de en sık kullanılan komuttur.Burada JavaScript HTML elementine erişmek için document.getElementById(id) komutunu kullanır. id ,bizim HTML içerisinde tanımlamış olduğumuz bir elementdir. innerHTML ise bu HTML in içeriğini tanımlar.Bu örneğin çıktısı aşağıdaki resimdeki gibi olacaktır.

Yani toplam diye bir id oluşturduk ve HTML içeriğin ise “toplam:” şeklinde tanımladık.Dolayısıyla ekrana bu içeriği yazdırmış olduk.
- window.alert() komutu ile yazdırma:
![Adobe Dreamweaver CS6 - [javascript.html] 21.04.2016 17_56_55](https://javascriptcodelearning.wordpress.com/wp-content/uploads/2016/04/adobe-dreamweaver-cs6-javascript-html-21-04-2016-17_56_55.png?w=809)
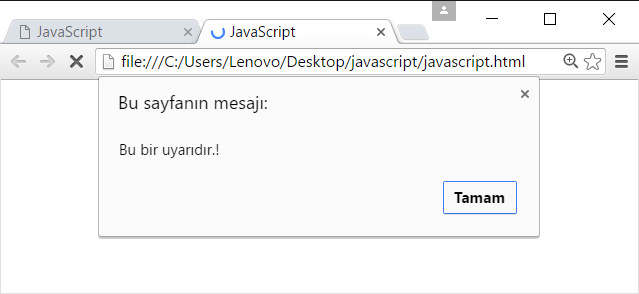
Örneğin böyle bir komut yazdığımız zaman karşımıza bir uyarı penceresi çıkacaktır.Burada ekrana yazdırmak istediğimiz mesaj web sayfasına yazılmaz,uyarı penceresi ile kullanıcıya yansıtılır.Bu yazdırma komutunu kullanıcıya herhangi bir uyarı vermek istediğimizde kullanabiliriz.

JavaScript ile Kullanıcıdan Bir Değer Alma
Bir websitesi oluştururken kullanıcıdan bilgi alışverişi yapmaya ihtiyaç duyarız.Bu nedenle kullanıcıdan bilgi almak için prompt() metodu kullanılır. Prompt metodunun almış olduğu bilgi her zaman string türden bir veridir.
*Resimlere tıklayarak daha net bir şekilde görebilirsiniz.

![Adobe Dreamweaver CS6 - [javascript.html] 23.04.2016 16_37_32 Adobe Dreamweaver CS6 - [javascript.html] 23.04.2016 16_37_32](https://i0.wp.com/javascriptcodelearning.wordpress.com/wp-content/uploads/2016/04/adobe-dreamweaver-cs6-javascript-html-23-04-2016-16_37_32.png?w=805&h=388&ssl=1)

