Öncelikle dizi nedir onu merak ediyor olabilirsiniz.Dizi, birden çok değeri bir arada bulundurmak için kullanılır.Örnek vermek gerekirse diyelim ki bazı meyveleri kullanmak istiyorsunuz ve meyve1 , meyve2 , meyve3… gibi değişkenler tanımlayıp onların her birine elma,erik,kiraz… gibi değerler vermek yerine meyve isimli bir dizi oluşturup meyve isimlerini dizinin elemanları olarak ekleyebiliriz.Dizinin içindeki her bir veriye eleman denir.Bu elemanların indeks numaraları vardır ve dizi indeksleri 0 dan başlar.Dizinin kaç boyutlu olduğu dizinin son indeksinin bir fazlasıdır.Örneğin 5 elemanlı bir dizimiz olsun bu dizinin son elemanının indeksi 4 tür.
Şimdi bir dizi nasıl tanımlanır onu inceleyelim 🙂
![Adobe Dreamweaver CS6 - [javascript.html] 22.04.2016 21_20_34.png](https://javascriptcodelearning.wordpress.com/wp-content/uploads/2016/04/adobe-dreamweaver-cs6-javascript-html-22-04-2016-21_20_34.png?w=809)
Yukarıda açıklamada da görüldüğü gibi dizi tanımlarken [] de kullanılabilir.Burada 4 elemanlı bir dizi oluşturduk ve bu dizinin elemanlarını yazdırdık.Ve çıktı aşağıdaki gibi olacaktır.

Şimdi de dizinin her bir indeksine eleman eklemeye bakalım.
![Adobe Dreamweaver CS6 - [javascript.html] 22.04.2016 22_06_55.png](https://javascriptcodelearning.wordpress.com/wp-content/uploads/2016/04/adobe-dreamweaver-cs6-javascript-html-22-04-2016-22_06_55.png?w=809)
Burada diziyi oluştururken boyutunu girmedik ve dizinin indeks indeks içerisine elemanlar eklemiş olduk ve dizinin elemanlarını yazdırdık.Programın çıktısı aşağıdaki gibi olacaktır.

Length Özelliği
Length özelliği dizinin kaç elemanlı olduğunu öğrenmemizde yardımcıdır.Yani dizinin uzunluğunu verir.Şimdi yukarıda oluşturduğumuz dizilerin uzunluğunu bulan uygulamayı yapalım.
![Adobe Dreamweaver CS6 - [javascript.html] 22.04.2016 22_12_12.png](https://javascriptcodelearning.wordpress.com/wp-content/uploads/2016/04/adobe-dreamweaver-cs6-javascript-html-22-04-2016-22_12_12.png?w=809)
length özelliğinin kullanımı yukarıda da görüldüğü gibi diziismi.length; şeklindedir.Ve bu uygulamanın çıktısı aşağıdaki gibidir.
Diziye Eleman Ekleme
- Dizinin sonuna bir veya birkaç eleman eklemek istersek push() metodunu kullanabiliriz.
Aşağıdaki örnekte daha ayrıntılı görebilirsiniz.
![Adobe Dreamweaver CS6 - [javascript.html] 22.04.2016 22_26_06.png](https://javascriptcodelearning.wordpress.com/wp-content/uploads/2016/04/adobe-dreamweaver-cs6-javascript-html-22-04-2016-22_26_06.png?w=809)
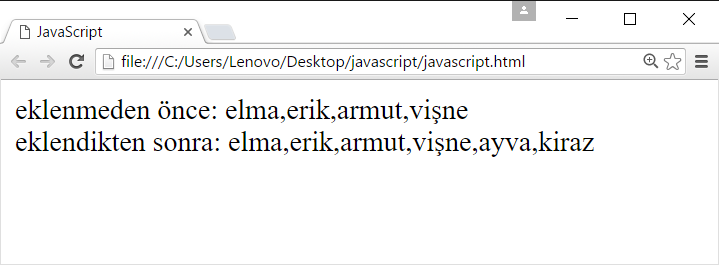
Push fonksiyonunu kullandığımız zaman eklediğimiz elemanlar dizinin sonuna eklenir.

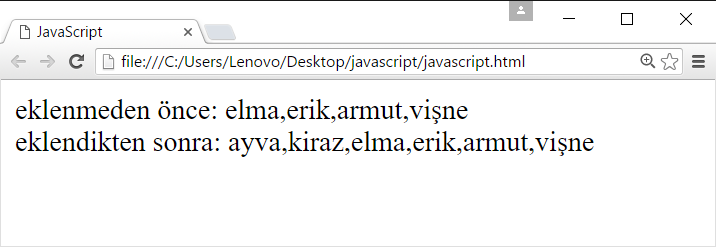
- Dizinin başına eleman eklemek istersek eğer unshift() metodunu kullanmamız gerekir.Örneğin;
![Adobe Dreamweaver CS6 - [javascript.html] 22.04.2016 22_29_53](https://javascriptcodelearning.wordpress.com/wp-content/uploads/2016/04/adobe-dreamweaver-cs6-javascript-html-22-04-2016-22_29_53.png?w=809)
Burada da görüldüğü gibi eklediğimiz ayva ve kiraz meyveleri dizinin başına eklenmiş oldu.

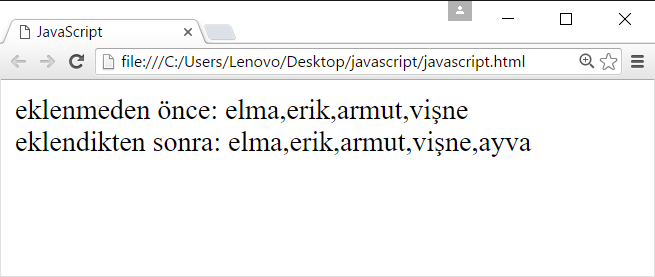
NOT: Dizinin sonuna bir eleman eklemenin bir başka yolu da şu olabilir.
![Adobe Dreamweaver CS6 - [javascript.html] 22.04.2016 22_33_59.png](https://javascriptcodelearning.wordpress.com/wp-content/uploads/2016/04/adobe-dreamweaver-cs6-javascript-html-22-04-2016-22_33_59.png?w=809)
Bu örnekteki çalışma mantığı şu şekildedir:Burada meyveler.length komutunun sonucu 4 olduğundan dolayı meyveler dizisinin 4. indeksine bir değer yüklüyor.Yani dizinin uzunluğu ekleyeceğimiz elemanın indeksine eşit olacaktır. Çıktımız aşağıdaki gibi olacaktır.

Diziden Eleman Silme
- Dizide herhangi bir indeksten itibaren kaç elaman silmek istediğimiz zaman splice() metodu kullanılır.Parantez içerisinde kaçıncı indeksten başlamak istiyorsak önce onu yazıp virgül koyduktan sonra kaç eleman silmek istediğimizi yazarız.
- Dizinin son elemanını silmek istediğimiz zaman pop() metodu kullanılır.
- Dizinin ilk elemanını silmek için shift() metodu kullanılır.
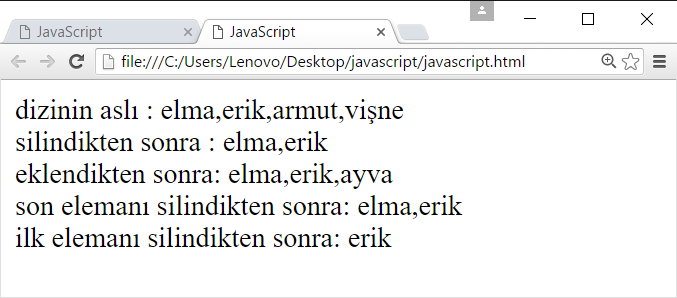
Şimdi bu metotların bir arada bulunduğu bir örneğe bakalım:
![Adobe Dreamweaver CS6 - [javascript.html] 22.04.2016 22_59_16.png](https://javascriptcodelearning.wordpress.com/wp-content/uploads/2016/04/adobe-dreamweaver-cs6-javascript-html-22-04-2016-22_59_16.png?w=809)
Bu uygulamanın çıktısı aşağıdaki gibi olacaktır.

İki veya Daha Fazla Diziyi Birleştirme
İki veya birden fazla diziyi birleştirmek için concat() metodu kullanılır.Kullanım şekli şu şekildedir: hangidiziye.concat(hangidiziyi1,hangidiziyi2,..);
![Adobe Dreamweaver CS6 - [javascript.html] 23.04.2016 13_42_55.png](https://javascriptcodelearning.wordpress.com/wp-content/uploads/2016/04/adobe-dreamweaver-cs6-javascript-html-23-04-2016-13_42_55.png?w=809)
Yukarıdaki örnekte kullanım şekli açıkça belirtilmiştir.

Dizilerin Sıralanması
- Dizinin elemanlarını A’dan Z ye veya küçükten büyüge doğru sıralamak için sort() metodu kullanılır.
- Elemanları Z’den A’ya veya büyükten küçüğe sıralamak için ise reverse() metodu kullanılır.
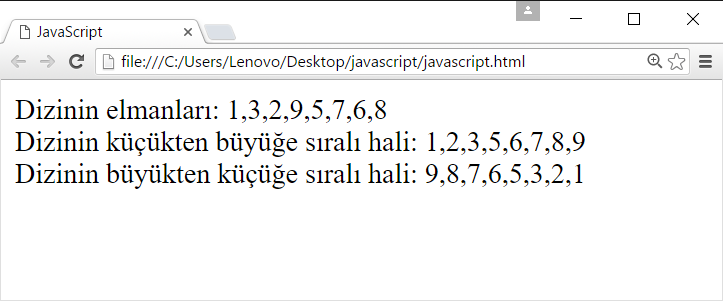
Şimdi aşağıdaki örnekle sıralama nasıl yapılır inceleyelim 🙂
![Adobe Dreamweaver CS6 - [javascript.html] 23.04.2016 13_08_49](https://javascriptcodelearning.wordpress.com/wp-content/uploads/2016/04/adobe-dreamweaver-cs6-javascript-html-23-04-2016-13_08_49.png?w=809)

Dizinin Herhangi Bir Elemanını Aramak
Diyelim ki dizinin içerisinde bir elemanın kaçıncı indekste olduğuna bakacaksınız bunun için indexOf() metodu kullanılır.
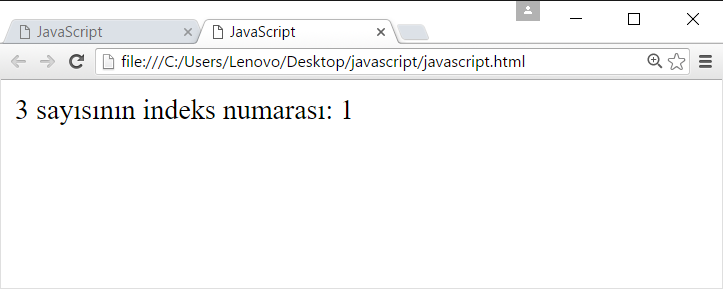
Örnek:![Adobe Dreamweaver CS6 - [javascript.html] 23.04.2016 13_18_20.png](https://javascriptcodelearning.wordpress.com/wp-content/uploads/2016/04/adobe-dreamweaver-cs6-javascript-html-23-04-2016-13_18_20.png?w=809)
Bu örnekte 3 sayısının kaçıncı indekste olduğunu sorgulatıyoruz ve 1 ,dizinin ilk elemanı olduğu için onun indeksi 0 dır ve 3 ün indeksi ise 1 dir.

Dizideki Elemanın Türünü Öğrenme
Diyelim i uzunca bir diziniz var ve dizinizdeki bir elemanın türünün ne olduğunu öğrenmek istiyorsunuz buna kolayca ulaşmanı bir yolu var: typeof() metodu.Ancak bu elemanı aratırkan arattığımız elemanın indeks numarasına bakmalıyız.
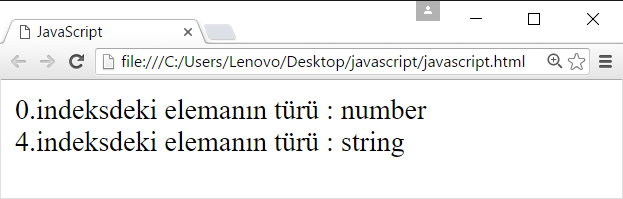
Örnek:![Adobe Dreamweaver CS6 - [javascript.html] 23.04.2016 13_29_28](https://javascriptcodelearning.wordpress.com/wp-content/uploads/2016/04/adobe-dreamweaver-cs6-javascript-html-23-04-2016-13_29_28.png?w=809)
Örneğin çıktısı aşağıdaki gibidir.

NOT:
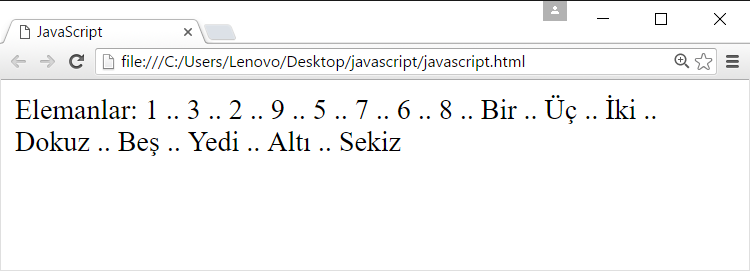
Diyelim ki dizinin elemanlarını yazdırırken aradaki ayırma işaretlerinin farklı olmasını istiyorsunuz bunun için join() metodunu kullanmalısınız.İstediğiniz işareti parantez içerisinde tırnak işaretleri arasında belirtmelisiniz.
![Adobe Dreamweaver CS6 - [javascript.html] 23.04.2016 13_35_39.png](https://javascriptcodelearning.wordpress.com/wp-content/uploads/2016/04/adobe-dreamweaver-cs6-javascript-html-23-04-2016-13_35_39.png?w=809)